히스토리
- 글쓰기 환경에서 NPM 을 DENO 로 바꾼다.
왜 DENO 인가
다 좋다. 깃허브 리포를 만들어서 나의 글을 저장 할 것이다. 저장할 때 그냥 저장하지 않는다. 문법 스펠링 스타일 단어 사전 모두를 관리 할 것이다. 여기에 더 나아가 다양한 블로그 서비스로 내보내기 할 것이다.
그러려면 깃허브에 템플릿을 만들어야 한다. 이 템플릿은 온 오프라인을 모두 커버한다. 오프라인은 즉 로컬을 말하는 것이다. 로컬에서 실시간으로 글을 쓰면서 글의 오류를 해결하는 것이다. 그러려면 패키지 시스템이 템플릿에 들어가 있어야 한다. 이 패키지 시스템의 세부 내용을 알 필요는 없다. 단 있어야 한다는 것이다. 그러려면 간단하고 일원화된 시스템이면 좋다. 이맥스과 쿵짝이 많으면 더 좋다. 그래서 디노가 땡기는 것이다.
온라인은 깃허브 액션으로 동작하는 워크플로우를 말한다. 여기에도 디노가 역할을 한다. 아무튼 하나로 하고 싶다. 간단하게 말이다. node.js 를 대체하는 것이다.
여기에 필요한 글이 있는데 아하! 이거다. 실마리가 잡힌다.
https://zenn.dev/vim_jp/articles/20221213vim_deno_zenn 결과는 여기에 담았다. https://github.com/junghan0611/deno-textlint-ci-sample 디노와 텍스트린트를 다루는 글 1.
디노의 장점
위 글에서 긁어 왔다. 정말 간단해졌다. 알아야할 것도 줄었다. 쉽게 테스트를 다 해본 샘이다. 근데 개발 중인 플러그인을 넣고 테스트는 어떻게 하는가?
-
Node.js .textlintrc:각종 설정 package.json: 읽는 패키지, 스크립트 지정 등 package-lock.json:생성된 잠긴 파일 node_modules:생성된 패키지용 디렉토리
-
Deno .textlintrc:각종 설정 textlint.ts: 읽는 패키지의 지정, textlint 실행
CLI 실행이 성공하고.textlintrc 이외의 불필요하게 되면서 정말 멋졌습니다만, 그렇지 않고 4 파일과 2 파일로 나타났습니다.음, 무거운 것으로 유명한 node_modules 가 줄어들기 때문에 조금은 기쁘지 않나요.
목표
여기서 말한 바 zenn-cli + textlint 를 처리하는 데 deno 로 중심을 가져 간다.
내 환경은 충분하다.
$ uname -a
Linux jhnuc 6.2.0-25-generic #25-Ubuntu SMP PREEMPT_DYNAMIC Fri Jun 16 17:05:07 UTC 2023 x86_64 x86_64 x86_64 GNU/Linux
$ nvim --version
NVIM v0.9.0
Build type: Release
LuaJIT 2.1.0-beta3
$ deno --version
deno 1.35.0 (release, x86_64-unknown-linux-gnu)
v8 11.6.189.7
typescript 5.1.6동작 이미지 — gif 로 동작 이미지를 넣었네?!
deno 설치
- #FIXME f8b7ac71-2d9a-4670-afc4-a2f22c2bb499][How to Install Deno JavaScript Runtime and Deno-Bridge🫛]]
여기에서 먼저 설치해 놓는다. 그러면 젠툴이랑 텍스트린터가 필요하다. 글로벌로 설치하고 동작확인. 그리고 샘플 만들어서 테스트
zenn-cli 설치와 초기화
위에서 했는데 이걸 deno 로 바꾸는 것이다. 위에서는 어떻게 했는가?
npm init --yes
npm install zenn-cli
npx zenn init
# npm install zenn-cli@latest디노를 활용하면 다음과 같다. 같단하다.
-A 옵션은 “Allow all permissions”
# 간단하게
deno run -A npm:zenn-cli@latest init
# 만약 zenn-cli의 프리뷰를 시작할 때 업그레이드 요청 시
# deno cache --reload npm:zenn-cli@latest패키지 설치 방법 1 : 커맨드로 설치
위의 글에서는 커맨드 설치 방법으로는 CLI 린팅이 안된다고 하던데 실제 해보니까 잘 된다. 버전 차이인듯. 그럼에도 다음에 소개할 모듈 방식이 더 깔끔해 보인다.
—node-modules-dir 플래그를 사용함. 이게 되는거냐?!
deno cache --node-modules-dir npm:textlint@latest npm:textlint-rule-prh@latest npm:textlint-rule-preset-jtf-style@latest npm:textlint-rule-preset-ja-technical-writing@latest설치한 녀석들이 어디로 갔는가? —rules-base-directory 가 설치가 된다. 아무튼 이런 방법도 있다.
패키지 설치 방법 2 : 모듈 방식으로 설치 - Action 까지 동작 확인 (권장)
여기 2 에서 다룬 방법에 따르면 이게 더 효과적인 것 같다. 여기 리포를 싹 가져왔다.
https://github.com/junghan0611/deno-textlint-ci-sample
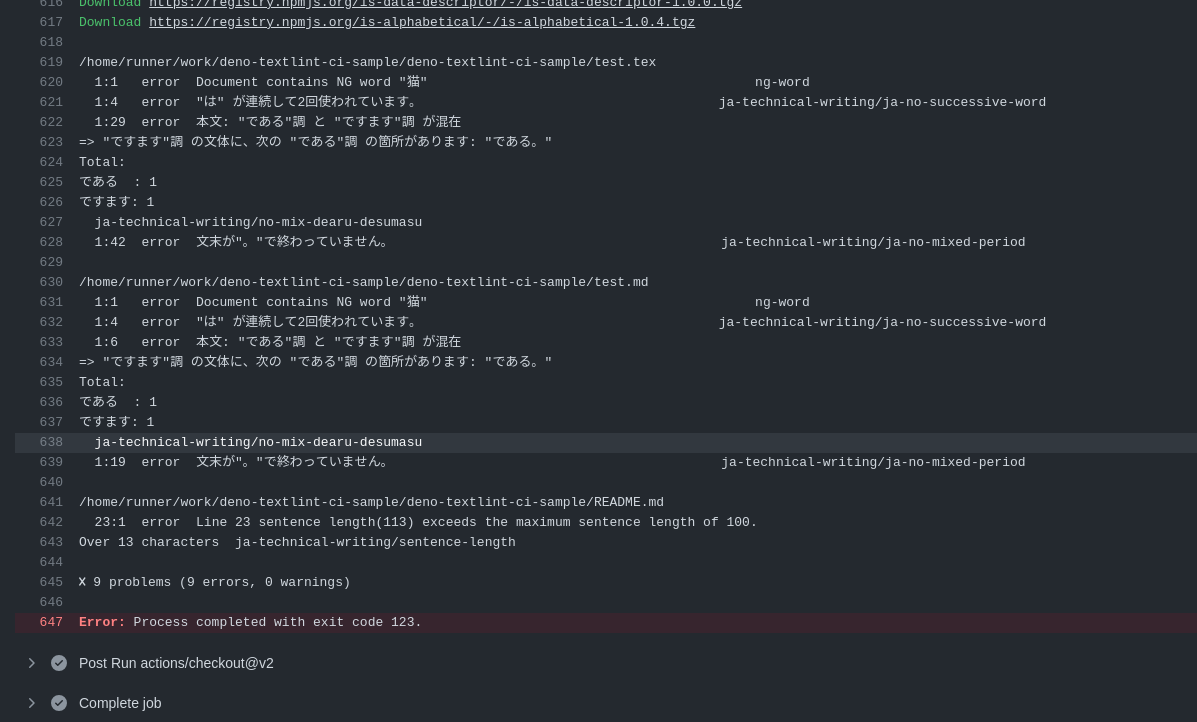
액션까지 완벽하게 동작한다. 단 여기서는 Linter 룰을 모두 가져오는 경우다. 이제 개발이야기도 들어가야 한다.
 caption=“<span class=“figure-number”>Figure 1: Action Results” width=“100%” >
caption=“<span class=“figure-number”>Figure 1: Action Results” width=“100%” >
이제 나의 텍스트린트 플러그인을 개발해서 연결해보자.
다시 돌아왔다. 이 글 3 은 빔을 기준으로 개발 환경을 다루고 있다. 특히 젠 커맨드까지 커버하고 있다. 아! 그리고 efm 서버를 사용한다. 괜찮은 접근이다. 왜냐?! 이맥스도 지원하니까.
잠시 생각을 해보자. 디노도 서버로 붙고 텍스트린터도 서버로 붙어야 하나? 그럴 필요가 없다. 빔은 다른 방법이 없어서 그럴 수도 있다.
이제 시작할 부분은 디노 기반 텍스트린터 샘플 패키지를 만들고, 모듈 방식으로 추가해서 검사하면 된다. npm 에 등록은 어떻게 하는가? 가능하다.
TODO deno-textlint-plugin samples
있다. 좋은 글이 있다. 개발 사례를 통해서 개발 방법을 알아야 한다. devdocs 를 한글버전으로 가져왔다. 좋은 시작이다.
앞선 글에서는 노드를 사용하지 않고, 데노로 젠과 텍스트린트를 사용해보았다. 즉 데노가 노드 패키지를 지원하기에 가능한 일이다.
그렇다면 이제는 데노로 패키지를 만들 차례이다. 마찬가지로 노드 패키지로 내보내기가 가능하다. 즉 노드 사용자도 고려하는 것이다.
그렇다면 왜 데노를 사용하는가? 노드 패키지를 가져오고 내보내고 해야 하지 않는가? 내보내기 가져오기는 간단한 작업 일 뿐이다. 전체를 포괄하는 작업에서 복잡성을 줄이고 하나로 통일하기 위해서 데노를 선택한 것이다.
목표 : 만든 플러그인으로 검사 확인
NEXT 진행 방법 알고 싶은 것들
타입스크립트 문서는 어디서 누가 가져오지? 데노가? 데노 서버가 가져오나?
NEXT 데노 예제로 수련을 해야 한다
데노가 뭔지 알아야 패키징도 할 수 있다.
NEXT 데노로 샘플 애플리케이션 노드 패키징
- 데노 샘플로 노드 패키징 해보자 — 이게 기본이다.
- 데노 텍스트린트 넣고 테스트
- 데노 텍스트린트 패키징까지 해보자.
참고자료
데노 텍스트린트 플러그인 개발 사례 (Pure ESM 기반)
https://zenn.dev/err9317/articles/dcb28bee9f05c3
내가 다운 받은 xliff Linter 코드 만든이가 올렸다. 잠시 보자. 디노를 사용했으므로 나한테는 아주 적절하다. 한 달을 삽질을 했다고 하는데 이러면 감사한 일이다. Pure ESM 내장되어 있으면 CommonJS 로 출력할 수 없어서 삽질을 했다고 함.
데노로 만들었다 NPM 으로 바꾸는 작업은
결과를 가지고 있다. 아 텍스트린트를 빼고 그냥 만들고 내보내기 부터 하자
내용 정리
- Pure ESM 을 백엔드로 사용하는 textlint 플러그인을 TypeScript 로 만들다 보니, TypeScript 는 빌어먹을 CommonJS 와 Pure ESM 을 TypeScript 내에서 잘 공존시키는 방법을 작성하게 되었다.
- PoC 도구로서는 Deno 가 최고였습니다. 차라리 처음부터 ES Modules 만 패키지를 만들려면 Deno 를 첫 번째 선택지로 삼아야 한다고 생각했다. 별다른 해킹을 하지 않아도 정상적으로 동작하는 빌트인 툴이 가장 좋습니다.
- 목적이 목적이긴 하지만 TypeScript 경력 10 일의 초보자가 손댈 일이 아니라고 반성했지만, 앞으로 비슷한 문제에 부딪혔을 때 해결할 수 있는 방법 등을 배울 수 있어서 결과적으로는 좋았다고 생각합니다.
a3rt-proofreading 개발 사례 (노드)
잠시만 이걸 한글로 바꾸는 것도 좋겠다.
첫 번째 글로 준비 편인데 아래에 보면 린터가 종류별로 왜 저렇게 필요한가? 데노로 가면 필요가 없는가? — 궁금하다
https://zenn.dev/shivase/articles/006-how-to-create-new-textlint-plugin-1
create-textlint-rule 을 사용한 템플릿 작성 Linter(eslint/prettier/husky/lint-staged)설치 textlint 설치